自定义组件
组件是一类容器化的界面元素,它们可以被添加到界面上供玩家交互,交互方式包括鼠标点击、键盘输入等。
创建组件
有很多种创建组件的方式,最常用的是继承自 ClickableWidget。 这个类提供了许多实用功能,比如控制组件的尺寸和位置,以及接收用户输入事件。事实上这些功能由 Drawable、Element、Narratable、Selectable 接口规定:
Drawable用于指定渲染逻辑。当一个组件实现此接口时,您可以通过Screen#addDrawableChild将组件对象添加至界面中。Element用于接收用户输入事件,比如鼠标点击、键盘输入等。Narratable用于提供无障碍信息,无障碍功能(如复述)通过此接口访问组件内容。Selectable用于聚焦组件,实现此接口后组件可以由Tab键选中,这也是一种无障碍功能。
java
public class CustomWidget extends ClickableWidget {
public CustomWidget(int x, int y, int width, int height) {
super(x, y, width, height, Text.empty());
}
@Override
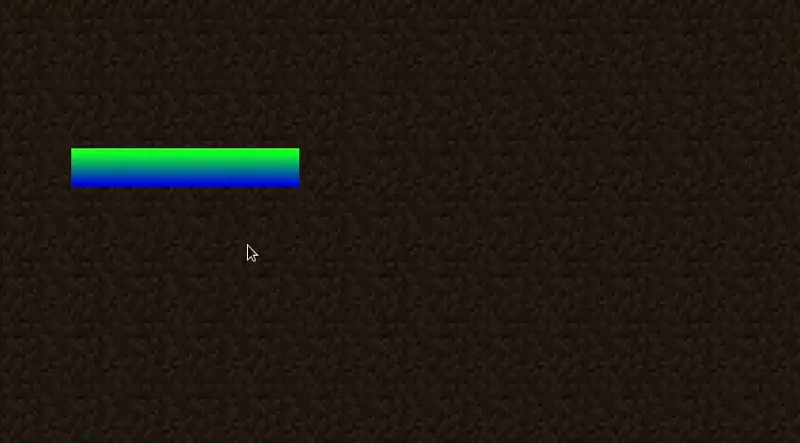
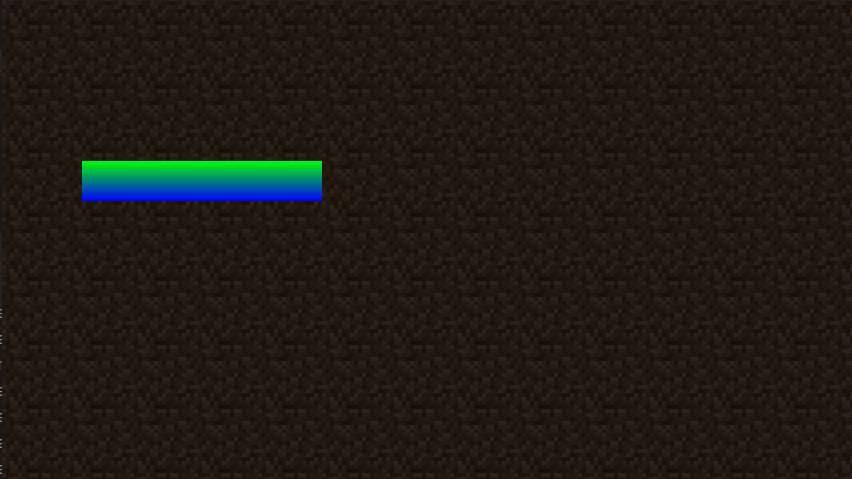
protected void renderWidget(DrawContext context, int mouseX, int mouseY, float delta) {
// We'll just draw a simple rectangle for now.
// x1, y1, x2, y2, startColor, endColor
int startColor = 0xFF00FF00; // Green
int endColor = 0xFF0000FF; // Blue
context.fillGradient(getX(), getY(), getX() + this.width, getY() + this.height, startColor, endColor);
}
@Override
protected void appendClickableNarrations(NarrationMessageBuilder builder) {
// For brevity, we'll just skip this for now - if you want to add narration to your widget, you can do so here.
return;
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
将组件添加至界面
如同其他组件,您需要使用 Screen#addDrawableChild 来将组件添加到界面中。 请确保这一步在 Screen#init 方法中完成。
java
// Add a custom widget to the screen.
// x, y, width, height
CustomWidget customWidget = new CustomWidget(40, 80, 120, 20);
this.addDrawableChild(customWidget);1
2
3
4
2
3
4

用户输入事件
您可以自定义用户输入事件的处理逻辑,比如覆写 onMouseClicked、onMouseReleased、onKeyPressed 等方法。
举个例子,您可以使用 ClickableWidget#isHovered 方法来使组件在鼠标悬停时变色。
java
// This is in the "renderWidget" method, so we can check if the mouse is hovering over the widget.
if (isHovered()) {
startColor = 0xFFFF0000; // Red
endColor = 0xFF00FFFF; // Cyan
}1
2
3
4
5
2
3
4
5